背景颜色渐变动画

实现
<h1>背景颜色渐变动画</h1>
body {
width: 100wh;
height: 100vh;
color: #fff;
background: linear-gradient(-45deg, #EE7752, #E73C7E, #23A6D5, #23D5AB) no-repeat;
background-size: 400%;
animation: Gradient 15s ease infinite;
}
@keyframes Gradient {
0% {
background-position: 0% 50%
}
50% {
background-position: 100% 50%
}
100% {
background-position: 0% 50%
}
}
h1,
h6 {
font-family: 'Open Sans';
font-weight: 300;
text-align: center;
position: absolute;
top: 45%;
right: 0;
left: 0;
}
原理
background的linear-gradient属性
- 关于linear-gradient可以移步
这里

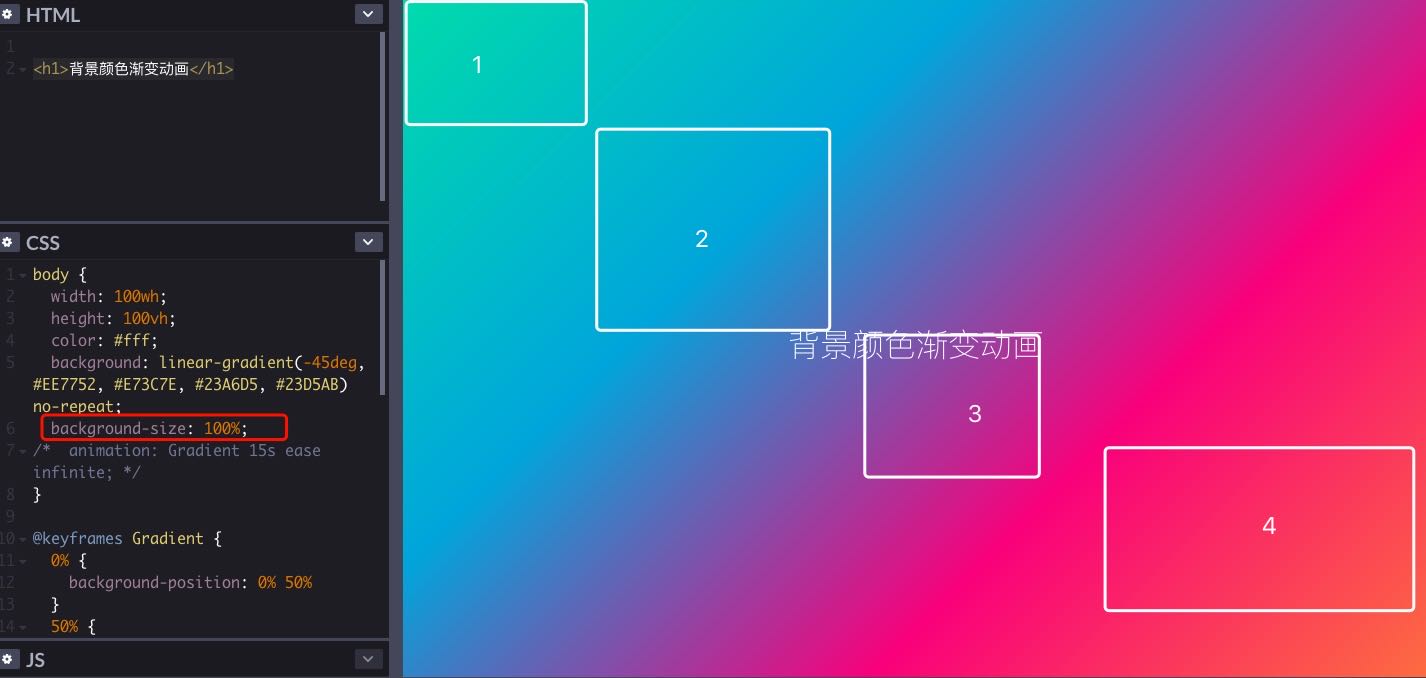
上图为background-size为100时,可以看出渐变区域为四个,当我们把background-size改成400,就会在可视区域显示一个渐变区域,然后利用background-position的X坐标定位,改变background的位置,来实现渐变的动画效果。